Développement
Le développement web consiste à concevoir des applications destinées au web à l’aide de langages informatiques. Il existe différentes spécialisations en fonction de la portée (plutôt serveur ou client) et des langages utilisés. Ici, j’écris des articles essentiellement orientés développement front-end et intégration web.
Que contient la thématique Développement ?
En résumé, il s’agit d’articles liés à mes découvertes, à mes créations et à mon apprentissage. Il peut également s’agir de partage d’astuces ou d’explications pour configurer un outil. De cette manière, ça peut me servir de pense-bête et ça peut aider d’autres personnes.
De manière générale, il s’agit d’articles liés au développement front-end et aux langages qui vont avec : HTML, CSS, Javascript et PHP. Les articles sont également nombreux à aborder WordPress puisqu’il s’agit de mon CMS de prédilection.
Parcourir les articles de la thématique Développement
2021

Utiliser curl avec WordPress et Docker
Récemment j’ai eu quelques soucis pour faire fonctionner
curlavec WordPress en utilisant Docker. Voici comment je m’y suis pris pour résoudre le problème.
Apprendre à configurer webpack
De nombreuses technologies intègrent webpack : React avec
create-react-app, WordPress danswp-scriptsou encore Symfony avec webpack Encore. La plupart fournissent une configuration de base. Cependant, suivant le projet, il peut être nécessaire de compléter cette configuration. Ainsi, nous allons voir comment configurer webpack en remplaçant des tâches que je définis habituellement avec Gulp.
Installer et utiliser plusieurs versions de PHP
Pour un projet, j’ai eu besoin d’installer (et d’utiliser) une autre version de PHP que celle installée sur ma distribution. Manjaro utilise PHP 8.0.3 – la dernière version de PHP – et j’avais besoin de PHP 7.4. Je vais vous expliquer comment je m’y suis pris pour pouvoir utiliser plusieurs versions.
2020

Gestion sémantique des versions sans API publique
Avant de découvrir SemVer permettant la gestion sémantique des versions, ma gestion était très aléatoire. Depuis, je m’efforce d’appliquer ces règles. Cependant, suivant le type de projet, ce n’est pas forcément évident de respecter ces règles et ma gestion peut encore sembler aléatoire. Je vais vous expliquer pourquoi et comment je procède avec Coldark.

À la découverte de webpack Encore
Depuis la version 4, Symfony intègre webpack Encore. Il s’agit d’une enveloppe pour webpack. Son objectif, si j’ai bien compris, est de simplifier la configuration. Voyons comment ça fonctionne.

Symfony The Fast Track : découvrir Symfony 5
Après avoir exploré ce que Docker pouvait m’apporter, je me remets à l’apprentissage de Symfony. Pour cela, je suis les instructions de « The Fast Track », un guide disponible sur le site de Symfony. Il est plutôt bien fait, mais, entre sa publication et maintenant, il y a déjà eu quelques changements comme EasyAdmin qui est passée de la v2 à la v3. J’ai rencontré également d’autres problèmes que je vais détailler.

Assembler Docker, Traefik, mkcert et WordPress
Je continue mon apprentissage de Docker en ajoutant Traefik. Dans mon précédent article, j’installais WordPress avec Docker Compose, mais comme je le précisais l’installation était basique. Il restait des choses à améliorer, comme l’accès en HTTPS. De plus, la communication avec d’autres outils semblait ne pas fonctionner. Pour que l’utilisation d’un conteneur soit vraiment avantageux, il fallait améliorer ça. Comment s’y prendre ?

DotEnv : utiliser les variables d’environnement
Je croise souvent des fichiers
.env(dotenv) dans les applications que j’explore sur Github. Même si je sais à quoi servent ces fichiers, je ne les ai jamais utilisés moi-même. Ainsi, je me suis dit qu’il était temps de changer mes habitudes vu que j’utilise de plus en plus Git. Voyons en détails leur fonctionnement.
Installer WordPress avec Docker
Pour développer un thème ou un plugin WordPress, il faut que le CMS soit installé en local. Il est évidemment possible de le faire avec un serveur LAMP… mais n’y a-t-il pas plus rapide ? Et, si vous créez plusieurs sites WordPress n’utilisant pas les mêmes plugins ou les mêmes paramètres, n’y-a-t’il pas une manière plus efficace de séparer ces installations ? Docker est peut-être la solution !

Docker et l’utilisation de containers
Récemment, j’ai décidé d’apprendre à développer avec Symfony. Pour avoir un bon aperçu de son fonctionnement, j’ai décidé de suivre les étapes de « The Fast Track » – un tuto disponible sur le site de Symfony. Celui-ci utilise Docker pour la base de données et pour Redis. J’ai donc décidé d’en apprendre davantage sur le fonctionnement de Docker avant d’aller plus loin avec Symfony.

Zeal, une alternative à Dash pour Linux & Windows
Si vous ne connaissez pas Dash, il s’agit d’un navigateur permettant d’accéder à la documentation de nombreux langages de développement en mode hors-ligne. Il est ainsi très utile si vous faîtes du développement, mais il est uniquement disponible sur MacOS. Heureusement, il existe une alternative pour Linux et Windows : Zeal.

Créer un thème pour VS Code
Lorsqu’on utilise souvent un outil, c’est encore plus appréciable quand il correspond à nos goûts. VS Code propose de nombreux thèmes, mais aucun ne me convenait parfaitement. J’ai donc créé mon propre thème.

Les MU Plugins de WordPress
WordPress propose deux types d’extensions : celles que vous avez sans doute l’habitude d’utiliser et les MU Plugins (pour « Must-Use Plugins »). Si vous ne connaissez pas ce deuxième type, je vais vous les présenter et vous expliquer quand et comment les utiliser.

Respecter les WordPress Coding Standards
Les « coding standards » sont des normes à respecter pour écrire le code d’une application. WordPress possède ses propres normes : les WordPress Coding Standards (WPCS). Elles concernent PHP, CSS, Javascript et l’accessibilité. Nous allons voir comment configurer nos outils pour pouvoir les respecter.

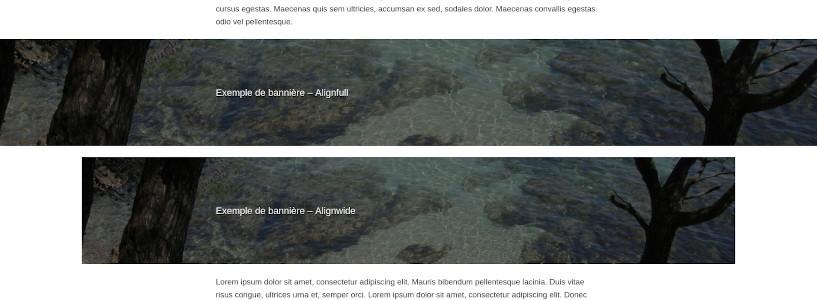
WordPress Gutenberg : Alignfull & alignwide
L’éditeur Gutenberg propose deux nouvelles options pour l’alignement « alignwide » et « alignfull ». Pour les activer, il faut ajouter une ligne dans le fichier
function.php. Ensuite, il faut définir les styles pour chacun des alignements. Pour y parvenir, plusieurs approches sont possibles.
Git : utiliser plusieurs dépôts distants
Il est parfois utile d’avoir deux dépôts distants différents (« remote repository ») pour un même dépôt local (« local repository »). Pour une telle configuration, il faut utiliser l’option
set-url.
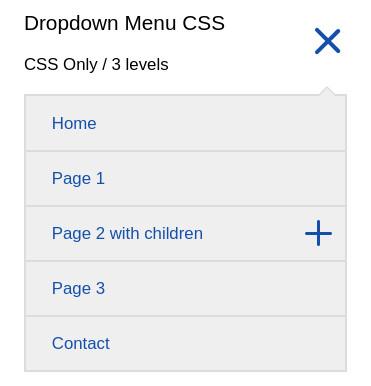
Un menu responsive en HTML/CSS sans Javascript
Une disposition courante pour un menu consiste à afficher les éléments à l’horizontal sur les écrans larges (de type PC) et d’avoir une liste déroulante sur les petits écrans (de type smartphone) en utilisant une icône « hamburger » pour l’ouvrir. De nombreux sites utilisent Javascript pour y parvenir ; il est pourtant possible de faire la même chose avec CSS uniquement.

Utiliser Git avec SSH et GPG
Si vous souhaitez utiliser SSH pour vos dépôts, il faudra générer des clés SSH. De même, si vous souhaitez signer vos commits, il faudra générer une clé GPG. Dans cet article, nous allons configurer l’ensemble pour pouvoir utiliser Git avec SSH et GPG.

VS Code (Code – OSS), mon éditeur de code
J’ai mis un peu de temps à trouver un éditeur de code qui répondait à mes attentes. Finalement, après différents essais, j’utilise maintenant Visual Studio Code (VS Code) ou plutôt Code – OSS. Dans cet article, je vous détaille les différents plugins que j’utilise.

Installer WordPress avec Composer et Git
Il n’y a pas si longtemps encore, j’installais WordPress manuellement. Je téléchargeais l’archive sur le site de WordPress, j’extrayais les fichiers et je copiais le tout via SFTP. Cette méthode fonctionne bien, à moins de vouloir utiliser un gestionnaire de version. J’ai donc changé de méthode d’installation pour pouvoir utiliser Git.

Installer LAMP sur Manjaro
Au quotidien, j’utilise Linux comme système d’exploitation et plus précisément la distribution Manjaro. Pour pouvoir travailler sur mes projets web en local, il fallait que j’installe LAMP. Cet article résume les différentes étapes pour configurer LAMP sur Manjaro. Si vous utilisez une autre distribution, ces étapes seront sans doute un peu différentes.
