Blog - Page 2
2020

Logitech K800 : 5 ans, 2 claviers
Le Logitech K800 Illuminated Keyboard est un bon clavier, malheureusement sa durée de vie semble limitée. Si vous ne le connaissez pas encore, je vais vous le présenter et vous détailler les points positifs et négatifs.

Gestion sémantique des versions sans API publique
Avant de découvrir SemVer permettant la gestion sémantique des versions, ma gestion était très aléatoire. Depuis, je m’efforce d’appliquer ces règles. Cependant, suivant le type de projet, ce n’est pas forcément évident de respecter ces règles et ma gestion peut encore sembler aléatoire. Je vais vous expliquer pourquoi et comment je procède avec Coldark.

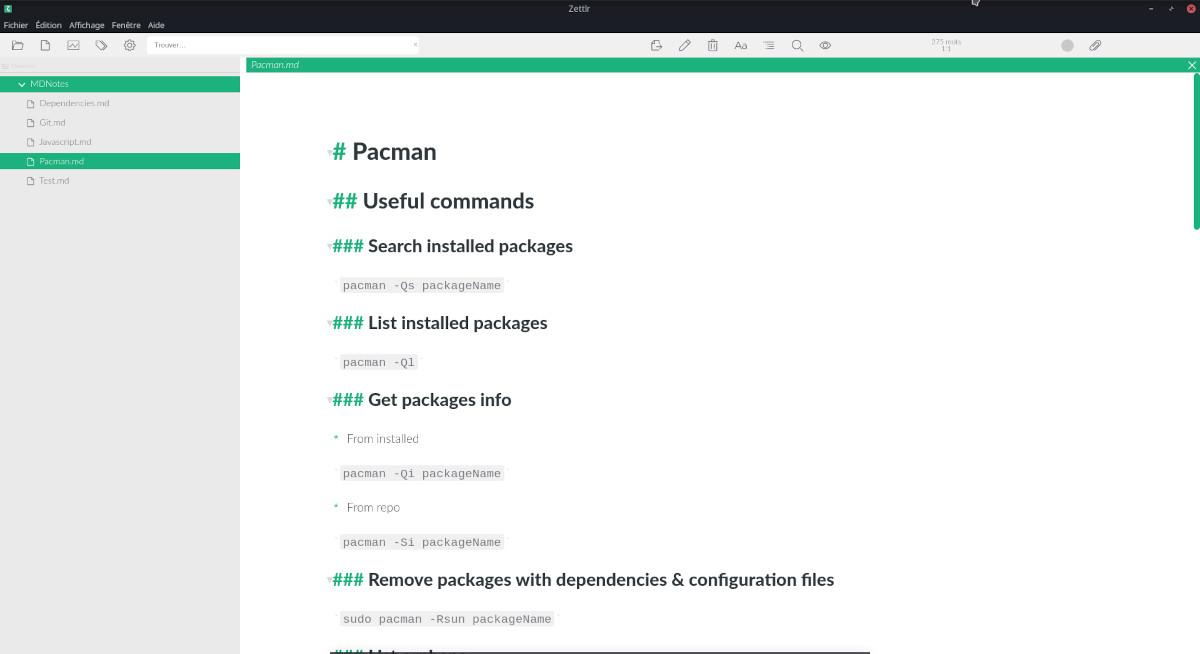
Quel éditeur choisir pour des notes au format Markdown ?
Le choix d’un éditeur Markdown n’est pas si simple. Chacun a ses spécificités et ils ne visent pas tous le même public. Ici, je ne vais pas vous faire une liste de tous les éditeurs existant. Je vais plutôt m’attarder sur les éditeurs open-source que j’utilise pour vous donner un aperçu de ce qui existe. Chacun présente des avantages et des inconvénients vis à vis de mon utilisation, c’est pourquoi il est difficile d’en choisir un seul.

À la découverte de webpack Encore
Depuis la version 4, Symfony intègre webpack Encore. Il s’agit d’une enveloppe pour webpack. Son objectif, si j’ai bien compris, est de simplifier la configuration. Voyons comment ça fonctionne.

Capture d’écran GIF ou vidéo sous Linux
Récemment, j’ai découvert Peek : un logiciel permettant de faire des captures d’écran sous forme de GIF ou de vidéo. Généralement, j’utilise des images pour illustrer mes articles. Dans ce cas précis, je souhaitais une image dynamique afin de montrer les manipulations. Je ne sais pas si je vais l’utiliser régulièrement, mais je souhaitais vous le présenter.

Symfony The Fast Track : découvrir Symfony 5
Après avoir exploré ce que Docker pouvait m’apporter, je me remets à l’apprentissage de Symfony. Pour cela, je suis les instructions de « The Fast Track », un guide disponible sur le site de Symfony. Il est plutôt bien fait, mais, entre sa publication et maintenant, il y a déjà eu quelques changements comme EasyAdmin qui est passée de la v2 à la v3. J’ai rencontré également d’autres problèmes que je vais détailler.

Une commande fuzzy-finder pour Linux : fzf
Au travers de bat, j’ai découvert la commande fzf (Fuzzy Finder). Cette dernière facilite les recherches au sein d’un terminal. Elle offre de nombreuses possibilités en la couplant avec d’autres commandes. Elle permet aussi bien de faire des recherches que de filtrer des résultats ou encore d’afficher des aperçus.

Assembler Docker, Traefik, mkcert et WordPress
Je continue mon apprentissage de Docker en ajoutant Traefik. Dans mon précédent article, j’installais WordPress avec Docker Compose, mais comme je le précisais l’installation était basique. Il restait des choses à améliorer, comme l’accès en HTTPS. De plus, la communication avec d’autres outils semblait ne pas fonctionner. Pour que l’utilisation d’un conteneur soit vraiment avantageux, il fallait améliorer ça. Comment s’y prendre ?

Première Pull Request sur Github
Je suis sur Github depuis bientôt un an, mais je n’avais encore jamais fait de « pull request ». Je n’étais pas assez à l’aise avec Git avant et je craignais peut-être de faire une erreur dans le dépôt de quelqu’un d’autre. Il y a quelques jours, j’ai finalement fait ma première pull request.

DotEnv : utiliser les variables d’environnement
Je croise souvent des fichiers
.env(dotenv) dans les applications que j’explore sur Github. Même si je sais à quoi servent ces fichiers, je ne les ai jamais utilisés moi-même. Ainsi, je me suis dit qu’il était temps de changer mes habitudes vu que j’utilise de plus en plus Git. Voyons en détails leur fonctionnement.
